Автор - @frozenshift.
Короче, я решил задвинуть спич про картинки. Про public vs src/assets Про пайплайны обработки, и очистку от говна, на vite.
Воды лить не буду, просто покажу хорошую практику.
По пути src/assets создаем каталог images чтобы получилось следующее:
- src- assets- images- crop-img- imgВ каталоге img мы храним оригиналы, тяжелые, не обрезанные, в уебанских форматах.
Глобально подтягиваем
npm i -g @ipp/cliпайплайнВ корне проекта создаем конфиг пайплайна:
.ipprc.ymlЭтого достаточно для большенства проектов:
input: src/assets/images/imgoutput: src/assets/images/crop-imgpipeline:- pipe: convertoptions:format: webpthen:- pipe: resizeoptions:resizeOptions:height: 1280format: webpsave: "[source.name]-[height].webp"then:- pipe: resizeoptions:resizeOptions:height: 720format: webpsave: "[source.name]-[height].webp"Ну можно сказать и все. подключаем картинки в проекте
<img src="@/assets/crop-img/folder_name/image_name-1280.webp" />Запустить обрезание можно одной командой в консоли: ipp
Но это не наш путь, так как crop-img будет переполнятся мусором, ведь во время разработки картинки появляются, пропадают. По этому пишем на коленке скрипт
Называем его
clear-image.jsи ложим в корень:s = require('node:fs')const directory = 'src/assets/images/crop-img/'fs.rm(directory, { recursive: true }, (err) => {if (err) {console.error(err.message)return}console.log('Файлы удалены')})Чутка правим package.json:
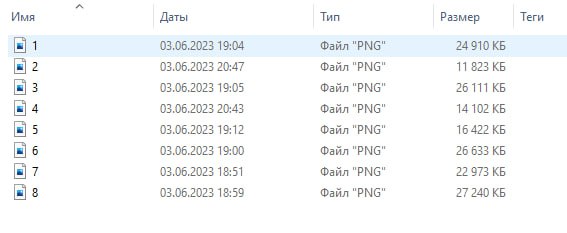
{..."scripts": {..."crop": "node clear-image.js && ipp",...}...}В оригиналах мы имеем это:

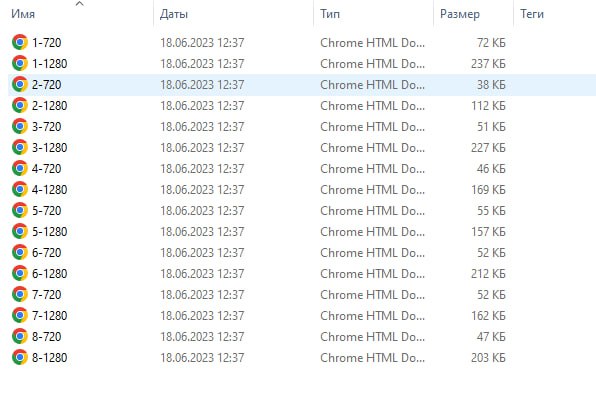
А в crop-img это: